jQuery and CSS Selectors Part-3
Introduction
Download
Download
In this post you
are going to learn all about jQuery and CSS Selectors, if you are still not
using jQuery in your web apps, this post will motivate you.
Here I am going
to talk on "Attribute Selectors", let's first look at a problem that we will
solve in this article.
Problem
Suppose you have
a web page (or website) and you want to apply the style to all links on web
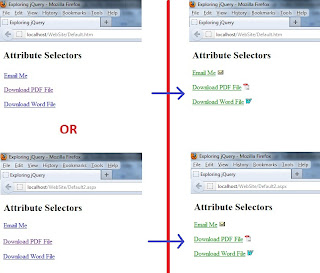
page (or website) in such a way that display styles as in below image for each
type of links email url, pdf file download url and word file download url, differently:
I have image,
you can see two different pages, an html page and an ASP.NET page. I am an ASP.NET
guy so I love to use this too.
Now, to create
such system we need to identify the URL Attributes (which containing email or
pdf or word) and add the image with url text. So, we need to take the advantage
of "Attribute Selectors" here. Two things very important to learn here "Attribute
Selectors" and "Wildcard Characters".
Attribute Selectors
Attribute
Selectors allow us to specify an element by one of its HTML attributes such as
a link's "title" attribute or image's "alt" attribute etc.
For example, if
you want to select all images that have an "alt" attribute:
$('img[alt]')
Another example,
if you want to select all links that have a .pdf extension at the end:
$('a[href$=".pdf"]')
In above
example, I'm using a sing "$" with href that's Wildcard Character. Let's learn
it.
Wildcard Characters
Attribute Selectors
accept a wildcard syntax for identifying the value at the beginning (^) or
ending ($) of a string. They can also take an asterisk (*) to indicate the
value at an arbitrary position within a string or an exclamation mark (!) to
indicate a negated value.
Examples:-
(i)
To
select all links that is 'a' and its attribute href, ends with ".pdf"
exetension:
$('a[href$=".pdf"]')
(ii)
To
select all email links that is also 'a' and its attribute href, starts with "mailto" expression:
$('a[href^="mailto:"]')
Now, it's time
to look at the solution. Let's create some styles that we will add to link's
(that is "a") attribute "href". Look at my all styles:
<style type="text/css">
a
{
color:Green;
}
a.email
{
background:
url(images/emailicon.ico) no-repeat right top;
padding-right:
20px;
}
a.pdf
{
background:
url(images/pdficon.ico) no-repeat right top;
padding-right:
20px;
}
a.word
{
background:
url(images/wordicon.ico) no-repeat right top;
padding-right:
20px;
}
</style>
In above style,
I have created four different styles. First one for all link's (that is 'a')
commonly, second one for mailto links and rest two for .pdf and .doc extensions.
Now let's move
on jQuery methods that will add above styles to appropriate links.
<script src="Scripts/jquery-1.4.1.js"
type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('a[href^="mailto:"]').addClass('email');
$('a[href$=".pdf"]').addClass('pdf');
$('a[href$=".doc"]').addClass('word');
});
</script>
Note: Don't
forget to add the reference of your jQuery library, as I have added that in
above code.
Now, if you want
to incorporate such system in your entire website then you just need to add
above codes in Master Page (in case you are an ASP.NET guy) or just create the
independent .js file and place its reference on web pages.
Download the
attached project and run it yourself.
So, that's all
about "Attribute Selectors". In the next part you will learn "Custom
Selectors", this is also going to be a enjoyable title.
Thanks for reading.



Comments
Post a Comment