Font Size Controller using jQuery
Introduction
We web developers sometimes need to apply styles that
have not been defined in a stylesheet or inline. For this jQuery offers .css()
method for such occations. .css method acts as getter and setter. To get the
style property, we simply pass the name of the property as a string like
.css('fontSize') and to set the style property, .css() method provides two different
ways:
Way
1: Single Property
.css('fontSize','14px')
Way
2: Multiple Properties
.css({
'property1':
'value1',
'property-2':
'value2'
})
Let's have a HTML Content that will consume this
service.
<body>
<h1>Font Size Controller</h1>
<div id="fontController">
<button id="fontController-large">Bigger</button>
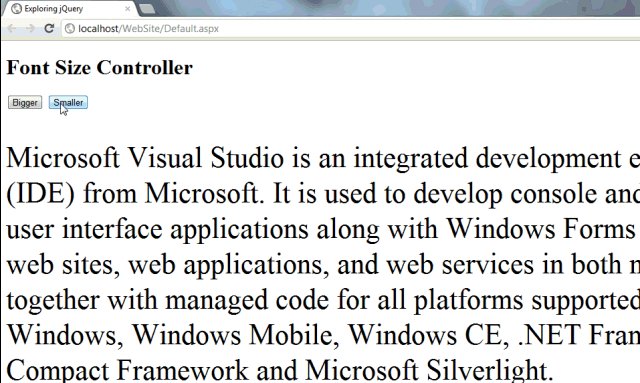
<button id="fontController-small">Smaller</button>
</div>
<div class="aboutVS">
<p>
Microsoft Visual Studio is an integrated development environment (IDE)
from Microsoft.
It is
used to develop console and graphical user interface applications along with
Windows
Forms
applications, web sites, web applications, and web services in both native code
together
with
managed code for all platforms supported by Microsoft Windows, Windows Mobile,
Windows CE,
.NET
Framework, .NET Compact Framework and Microsoft Silverlight.
</p>
</div>
</body>
In above HTML markup, I
have two different DIVs inside <body> tag, first one is 'fontController' and second one is 'aboutVS'. Inside the 'fontController' DIV, I have two HTML
buttons for to increase and decrease the font size.
Now let's have jQuery
methods that will apply the font increase/decrease functionality to 'aboutVS' named DIV when user clicks the button.
<head>
<title>Exploring jQuery</title>
<script src="Scripts/jquery-1.4.1.js"
type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var $aboutVS = $('div.aboutVS');
$('#fontController button').click(function () {
var num = parseFloat($aboutVS.css('fontSize'));
if (this.id
== 'fontController-large') {
num *= 1.4;
} else if
(this.id == 'fontController-small')
{
num /= 1.4;
}
$aboutVS.css('fontSize', num + 'px');
});
});
</script>
</head>
In above jQuery I have
couple of new concepts, let's look at them one by one.
(i) <script
src="Scripts/jquery-1.4.1.js"
type="text/javascript"></script>
Just using the reference
of jQuery library, I have store that file in Scripts folder on root.
(ii) var $aboutVS =
$('div.aboutVS');
Creating a new variable
containing a jQuery object pointing to <div class=" aboutVS">.
Notice the use of a $ in the variable name, $aboutVS. As $ is a legal character
in JavaScript identifers, we can use it as a reminder that the variable is
storing a jQuery object.
(iii) $('#fontController
button').click(function () {
Just rising method from
button click, note buttons are located inside fontController DIV.
(iv) var num =
parseFloat($aboutVS.css('fontSize'));
Created a new variable 'num' and assigned the current fontSize of contents that are available inside 'aboutVS' DIV.
(v) if (this.id ==
'fontController-large') {
Using if statement
checking the triggered button id, if found true then, assigning variable num *=
1.4.
(vi) $aboutVS.css('fontSize',
num + 'px');
And at the end, applying
the 'fontSize' css property to 'aboutVS' DIV.
Look at the animated
screen here.



Comments
Post a Comment