Area in MVC 5 with example - step by step
In
this post you will learn how to create Area in MVC 5, because creating Area in
MVC 4 was quite different. In MVC 5 (Visual Studio 2013), Area option can be
found under ‘Add Scaffold’ dialog. In this post, I will take you through step
by step to setup and running Area in MVC 5.
"Area in MVC 4" is available here.
"Area in MVC 4" is available here.
Introduction
As
you know MVC Architecture separates all the logics: model logic, business logic
and presentation logic and provides a very clean and light weight application
in total. One more good thing that I love is, it provides logical separation
physically also. In physical logic separation controllers, models and views are
kept in another folder on root with the help of Area. Areas provide a way to
separate a large MVC Web Application into smaller functional groupings inside
MVC Application and each group contains MVC Structure (Ex. Model, View and
Controller folders). Area was introduced with MVC 2 release.
Now, let’s talk
about a requirement
Assume,
you are working on a MVC Project where you have a requirement to develop various sections like account
section, administrative section, support section, billing section and so on. Area
is the best choice here, it will provide a strong physical structure as well as
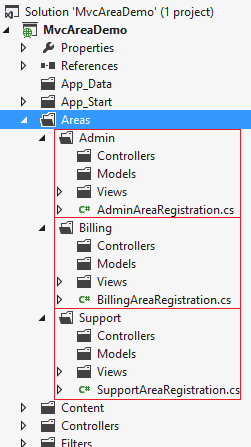
better code manageability. See how it looks like.
You
can see every section has MVC Architecture Controller, Model, View (view will
have a Shared folder where you can place your layouts, partial views etc) and
an AreaRegistration (which contains RegisterArea method very similar to
RegisterRoutes).
How to Create It
We
are going to create CRUD views for Employee inside Area. We will take the
advantage of EF Code First. Let’s walk through the simple steps.
But
before looking at MVC 5 way, let’s understand how it was done in MVC 4 or
earlier.
Older
approach in MVC 4 or earlier (Visual Studio 2012 or older IDEs)
In
Visual Studio 2012 IDE (MVC 4), we just right click on Project | Add | Area to
create Area.
Now,
let’s explore Area in MVC 5 step by step.
Step 1
Right
click on Project and then select Add | Scaffold | MVC 5 Area.
When
we click on ‘Scaffold’ it opens a dialog where we need to select MVC 5 Area and
hit on Add button, it will ask to enter area name, type ‘Admin’ and hit Add.
Do
the same to add Area for Billing and Support, at the end we will have following
structure.
Now
once we are done with adding areas, go to next step.
Step 2
In
above step we added three Areas, in each area we will find a class file
areanameAreaRegistration.cs file, open this file, we will find following RegisterArea method inside class which inherits AreaRegistration class.
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Billing_default",
"Admin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
Look
at this root closely, we will find this route begins with Admin and then
controller, action and id (which is marked as optional).
We
will find same thing in other Area also.
Step 3
In
total we have three areanameAreaRegistration.cs classes all inherits AreaRegistration class, and also a route defined for the
Area. These routes should be registered inside Application_Start() method of
Global.asax file, here is the code.
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
Now,
let’s go in next step where we will create CRUD views and see how it opens in
browser.
Step 4
Once
we have done with previous steps, just go ahead and add model, controller and
views to see how area opens in browser. We could and anything we want but just
to keep things simple I am going to create a CRUD in Admin Area for Employee,
here is the model I will be using.
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public string Address { get; set; }
}
Now,
create CRUD views and browse it.
Look
at the URL in above image you will see the first segment ‘Admin’ is area name,
second segment ‘Employee’ is controller, third segment ‘Details’ is action
result and fourth segment ‘1’ is ID.
So,
you can see how Area is working in MVC 5. In case you want to learn more in Area,
I posted an article Area
in MVC - giving a nice physical structure & dealing with template bug which is in MVC 4.
There is no difference in ‘Area in MVC 4’ and ‘Area in MVC 5’, things are still
same, the only change is the way Area added, that’s it.
Hope
this helps.







very nice. thanks
ReplyDeletethanks, found this very useful
ReplyDeleteit help for me
ReplyDeletedo anyone know how to move each area into a separate project?
ReplyDeleteGreat, many many thanks.
ReplyDeletehow did you add the 3 areas under one name(area)
ReplyDeletebut i want to set default this path on Route url then getting error please help me on set default path of admin/Employee/Detail path in RouteConfig.cs
ReplyDeleteGreat, it worked perfectly though I had to take a slightly different approach. Result was the same exactly as I wanted.
ReplyDeleteI'm using Visual Studio 2013 Ultimate RTM.
I did a right click on Project header though instead of selecting
Add | Scaffold | MVC 5 Area
I had to go through
Add | New Scaffolded Item... | MVC 5 Area (under MVC node right Common node)
For the rest everything was pretty much the same. Quick and easy...
Thanks! I appreciate that you showed Areas in mvc versions 4 and 5. Before hitting your blog, a lot of stuff I was finding was outdated.
ReplyDeletecan we remove area name for url routing in step2
ReplyDelete"Admin/{controller}/{action}/{id}" as {controller}/{action}/{id}
Nice Work .. :) thnks :) Clean article .. :)
ReplyDeleteThanks, I have two areas and some pages(View,Model and controller) are common for both area then how we can do without code duplication ?.
ReplyDeleteEg:
areas: Billing and SecureBilling
I have one page "Registration" . when we call Billing/Registration and SecureBilling/Registration same page should come with out code duplication. only url will be different.