Transparency using Alpha Channel in XAML Silverlight
Introduction
In Silverlight we can apply transparency either
by using Alpha Channel or Opacity. In this post you will learn how to apply
trnsparency using Alpha Channel.
As I have discussed in my previous post titled
'Alpha Channel in XAML Silverlight' about the Alpha Chennel. Take a little look
here too.
In Alpha Channel we just add additional code as
first element in existing hexadecimal color code. The additional element
specifies the transparency of a color from 0 (full transparent) to 255 (full
opaque). For example, if we wish to apply 'Blue' color then we'll use its hexadecimal
color code as '#0000FF'. Now to apply the transcarency in this color we add
additional element (from 0 to 255 (FF). FF is default means no transparency) as
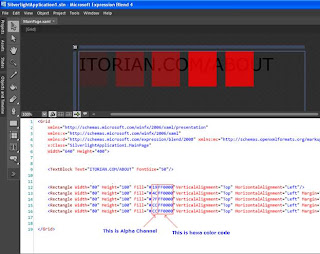
'#FF0000FF' (no transparency). Let's take a look at program.
In above screenshot, I marked out the Alpha
Channel and normal HTML based hexa color code.
In above example, I have used a textblock and 5
rectangles overlapped on text but to show the transparency I have used alpha
channel there.
XAML Code
<Grid
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="SilverlightApplication1.MainPage"
Width="640"
Height="480">
<!--TextBlock
with text-->
<TextBlock
Text="ITORIAN.COM/ABOUT" FontSize="50"/>
<!--4
circle with partially transparent background-->
<Rectangle
Width="80" Height="100" Fill="#19FF0000"
VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Rectangle
Width="80" Height="100" Fill="#4CFF0000"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="104,0,0,0"/>
<Rectangle
Width="80" Height="100" Fill="#7FFF0000"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="206,0,0,0"/>
<Rectangle
Width="80" Height="100" Fill="#CCFF0000"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="310,0,250,0"/>
<Rectangle
Width="80" Height="100" Fill="#CCFF0000"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="415,0,0,0"/>
</Grid>
Be tuned for next post.



Comments
Post a Comment