Caching in MVC with Donut Caching - excluding caching login
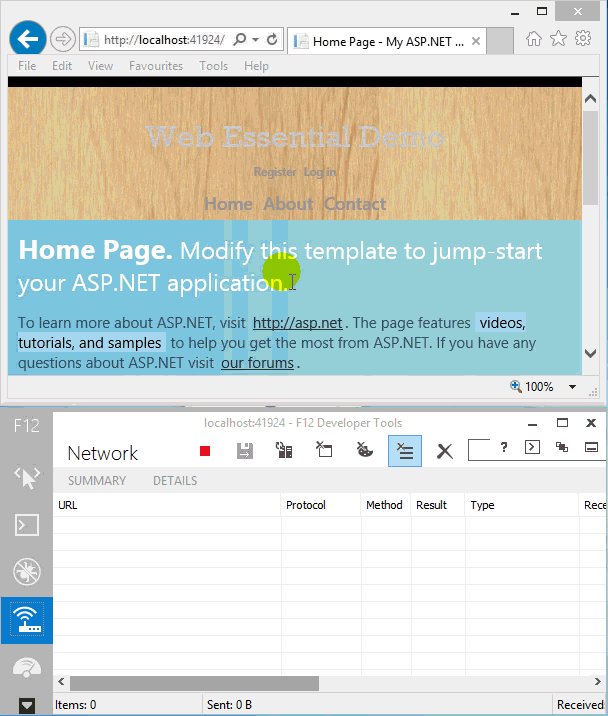
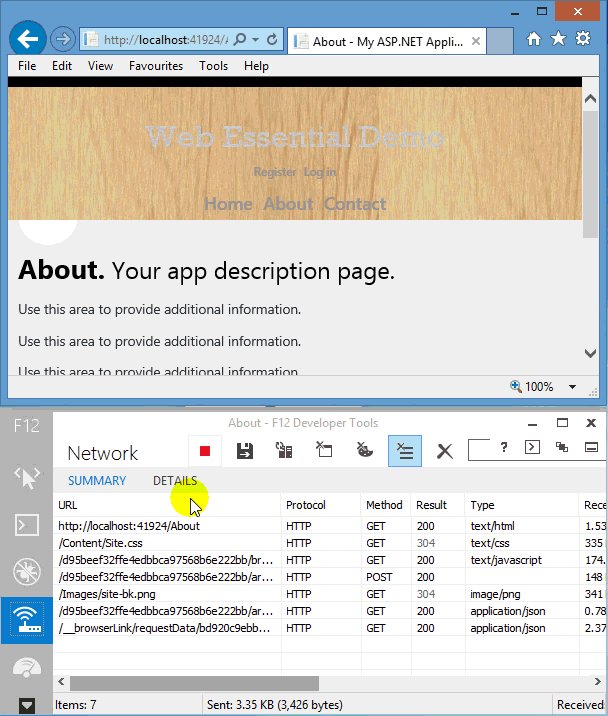
The main purpose of using caching is to dramatically improve the performance of your application. This is nothing but output caching that means whatever you see is cached, and exact similar things is display to everyone. I recommend you to read Output Caching in MVC post before you read here, because you should be very careful when using any caching mechanism. Or, if you already know output caching, keep reading here only. Biggest problem you face If you display user login status on page which you want to cache, then you need to be careful. With output cache attribute [OutputCache(....)] caches everything on page and it will not exclude caching of some portion like login status. In the situation, the best caching library you should use is Donut Caching (aka Donut Output Caching). Let’s understand its uses. Using Donut Caching The best way to add donut caching to your MVC project is to use the NuGet package. From within Visual Studio, select Tools | Library Pa...