Base64 Encode Image in Website - Web Essential

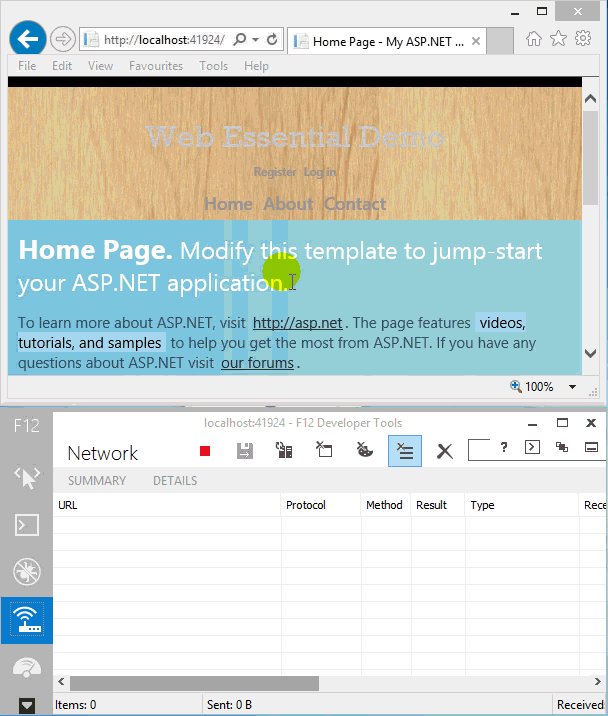
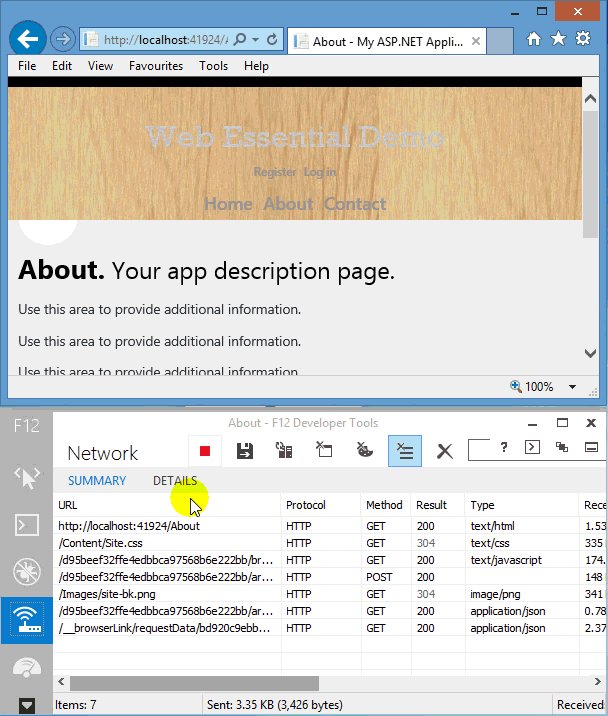
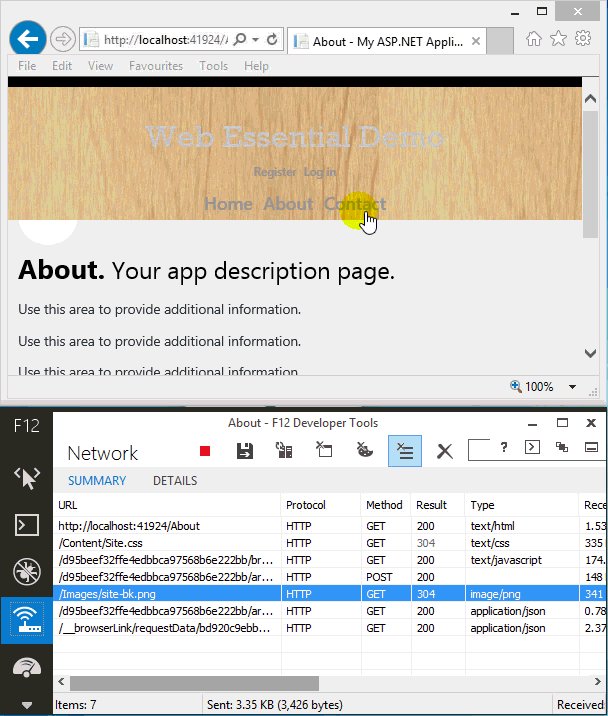
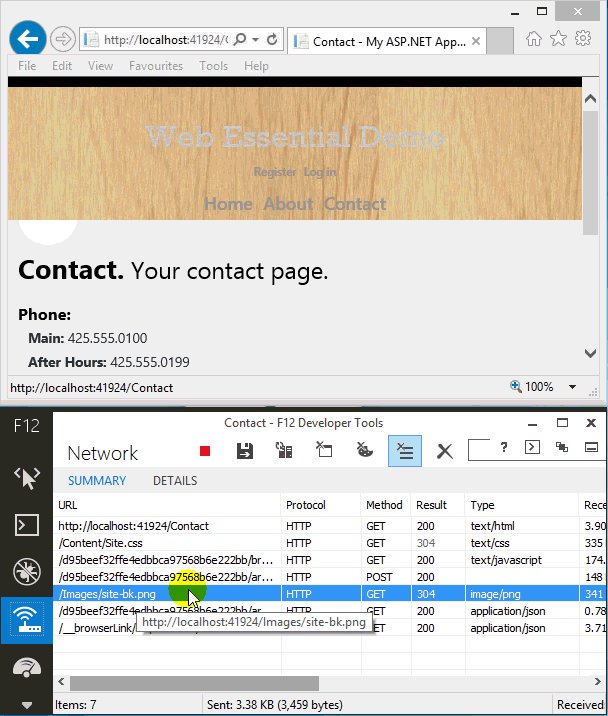
In this article you will learn about Base64 Encode Image, why we encode image and how it can improve website performance. We are going to make use of Web Essential which is a must have Visual Studio extension.


